در قسمت چهارم از مجموعه آموزشی پردازش تصویر در پایتون، ترسیم بر روی ویدئو را شروع کردیم و یک خط و یک مستطیل بر روی ویدئو رسم کردیم. در این قسمت نیز ترسیم بر روی ویدئو را ادامه داده و اشکال دیگری را بر روی ویدئو رسم خواهیم کرد.
ترسیم بر روی ویدئو در این قسمت شامل، رسم دایره، رسم چندضلعی و نوشتن متن خواهد بود. دوباره همانند قبل ویدئو را از وبکم ضبط میکنیم، سپس با استفاده از دستور circle از کتابخانه OpenCV دایرهای را بر روی تصویر رسم خواهیم کرد.
نحوهی رسم دایره به این صورت است که باید مختصات نقطهای را برای مرکز دایره و همچنین یک پارامتر برای شعاع دایره در نظر بگیریم. رنگ و ضخامت دایره رسم شده هم مثل همیشه قابل انتخاب است. برای رسم چند ضلعی ابتدا باید مختصات چندین نقطه را مشخص کنیم، ما با استفاده از دستور array از کتابخانه numpy مختصات چهار نقطه را مشخص کردیم و سپس با استفاده از دستور polylines از کتابخانه OpenCV چند ضلعی را بر روی تصویر خواهیم کرد. در دستور polylines یک پارامتر وجود دارد که مشخص میکند چند ضلعی رسم شده بسته باشد یا باز، یعنی ابتدا و انتهای چند ضلعی را به هم وصل کند یا خیر. اگر این پارامتر را False قرار دهیم چند ضلعیِ باز ترسیم میشود و ابتدا و انتهای چند ضلعی به هم وصل نمیشود ولی اگر این پارامتر را True قرار بدهیم، چند ضلعیِ بسته ترسیم میشود و ابتدا و انتهای آن به هم وصل میشود. برای نوشتن بر روی تصویر هم با استفاده از دستور putText و قرار دادن متن دلخواه به عنوان پارامتر ورودی این تصویر،بر روی ویدئو مینویسیم.
import cv2 import numpy as np cap = cv2.VideoCapture(0) while(True): ret, frame = cap.read() frame = cv2.cvtColor(frame, cv2.COLOR_BGR2GRAY) cv2.line(frame, (100, 200), (200, 400), (0, 255, 0), 10) cv2.rectangle(frame, (100, 200), (200, 300), (0, 0, 255), 5) cv2.circle(frame, (400, 200), 70, (120, 0, 50), 3) pts = np.array([[50, 100], [120, 200], [250, 100], [400, 20]]) cv2.polylines(frame, [pts], True, (60, 40, 20), 5) font = cv2.FONT_HERSHEY_COMPLEX cv2.putText(frame, 'Hello World!',(100,100),font,1,(100,0,0),1) cv2.imshow('webcam', frame) if cv2.waitKey(1) & 0xFF == ord('q'): break cap.release() cv2.destroyAllWindows()
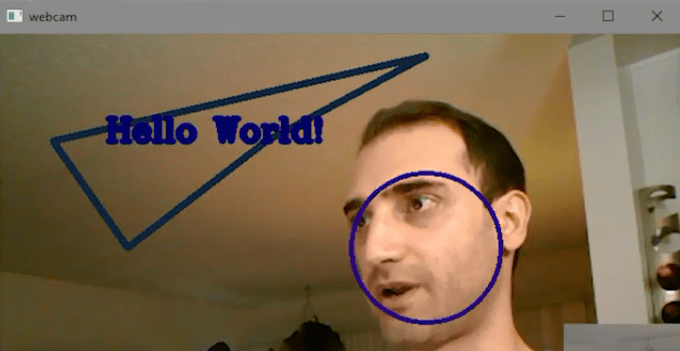
پس از اجرای برنامه خروجی زیر برای ما قابل مشاهده خواهد بود:

این مقاله برگرفته از آموزش ویدئویی زیر میباشد، برای مشاهدهی جزئیات بیشتر حتما این ویدئو را مشاهده بفرمائید.
منبع : سیسوگ





