اتصال السیدی گرافیکی نوکیا 5110 به آردوینو، برای ما نام نمادین نوکیا5110 باید یادآور خاطرات گوشیهای تلفن همراه بزرگ و بیقوارهای باشد که در سالهای دهه 1990 بسیار محبوب بودند، مدل 5110 با صفحه نمایش گرافیکی که عملکرد آن به عنوان یک صفحهی نمایش برای موبایلها، به قدر کافی خوب بود. این صفحه نمایشگر قادر بود همه چیز را از کاراکترهای الفبایی تا تصاویر گرافیکی ساده نمایش دهد که این تمام آن چیزی بود که یک تلفن همراه به آن نیازمند بود. اما همانطور که دنیا تغییر کرد و تکنولوژیهای جدید صفحات لمسی با شعاع نور وارد صحنه و جایگزین تکنولوژی های قبلی شدند، این صفحات نمایش قدیمی دیگر مورد استفاده قرار نمیگیرند. با این حال جای امیدواری است که آن ها میتوانند در برخی از وسایل الکترونیکی به کار آیند، در جایی که گرافیکی که میخواهیم نمایش دهیم گرافیکی ساده است و ما نمیخواهیم برای نمایش آن از نمایشگرهای السیدی بزرگ و پیشرفته استفاده و مبلغ زیادی هزینه کنیم. در ادامه با ما باشید تا اتصال السیدی گرافیکی نوکیا 5110 به آردوینو را باهم یادگیریم.

بنابراین، در این آموزش، ما میخواهیم یاد بگیریم که به عنوان یکی از کاربردها چگونه السیدی گرافیکی نوکیا 5110 را به برد آردوینو متصل کرده و آن را راه بیندازیم.
این السیدی، پیکسلهای سیاه و سفید با ابعاد 48*84 دارد. تصاویر نشان داده با این پیکسلها ممکن است خسته کننده به نظر برسند اما با این حال میتوانند تصاویر گرافیکی تمیز و مرتبی را برای پروژه شما نمایش دهند. هم چنین میتوانند با میکروکنترلرهایی مانند آردوینو به آسانی کنترل شوند. بنابراین بیایید شروع کنیم…
آنچه نیاز داریم :
- برد آردوینو ( هر نسخهای)
- نمایشگر نوکیا 5110
- سیمهای رابط (سیم برد بردی)
ماژول السیدی گرافیکی نوکیا 5110:
دو نوع از این السیدی های گرافیکی در بازار موجود است. یکی با پایههای لحیم کاری شده در بالا و پایین صفحه نمایشگر و دیگری با پایههای لحیم کاری شده، تنها در قسمت پایینی صفحه نمایشگر. مدلی که ما در اینجا استفاده میکنیم از نوع دوم خواهد بود که پایههای اتصال آن تنها در پایین نمایشگر قرار دارند. هر دو نوع این ماژول کارکرد یکسانی دارند و و بنابراین اتصالات در هردوی آنها به یک شیوه است. بنابراین با صرف نظر از نوع ماژول، میتوانید دستورالعمل را دنبال کنید.
همانطور که قبلا گفته شد، السیدی گرافیکی نوکیا 5110، در هر ردیف افقی دارای 84 پیکسل و در هر ردیف عمودی دارای 48 پیکسل است. ابعاد کلی این قطعه نمایشگر 1.72’ *1.72’ است. از طریق 6 پین از پینهای ورودی این ماژول میتوانیم آن را با روش ارتباطی SPI به هر میکروکنترلری متصل کنیم. آیسی کنترلر نمایشگر Philips PCD8544 است که دیتاشیت آن را میتوانید در این ⇓ لینک ببینید.
با این حال، اگر شما از آردوینو استفاده میکنید، جای نگرانی در مورد دیتاشیت وجود نخواهد داشت چرا که کتابخانههای آمادهای وجود دارند که میتوانید آنها را دانلود و استفاده کنید.
ماژولی که ما در اینجا استفاده میکنیم در تصویر زیر نشان داده شده است:

طرح مدار
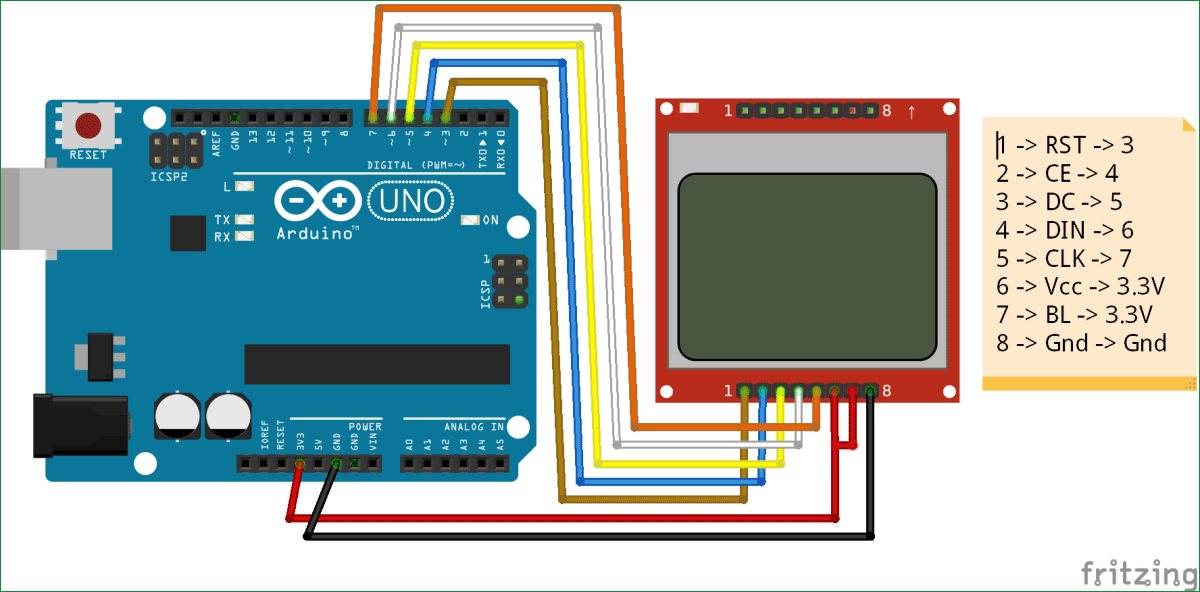
طرح کامل مدار برای اتصال السیدی گرافیکی نوکیا 5110 با برد آردوینو به شکل زیر است:

ماژول نمایشگر در مجموع 8 پین دارد که برای برقراری ارتباط SPI با آردوینو استفاده میشوند( 6 پین برای SPI و 2 پین برای Gnd و Vcc). این ماژول از طریق پین پاور 3.3 V برد آردوینو تغذیه میشود. دقت داشته باشید که این ماژول روی 3.3 V منطقی کار میکند و لذا لازم نیست که پین Vcc را هم با 5 V تامین کنید. با اینکه السیدی روی 3.3 V منطقی کار میکند و آردوینو روی 5 Vمنطقی، من در اینجا پین نمایشگر را به طور مستقیم به آردوینو متصل کردهام، چرا که متوجه شدهام تنها در این حالت است که ال سی دی من به درستی کار میکند. اگر نیاز شد شما میتوانید از یک مبدل ولتاژ 5 V به 3.3 V به عنوان واسطه اتصال مابین دو برد استفاده کنید. اما برای من، بدون وجود مبدل کار میکند.
اتصالات بسیار ساده و مستقیم هستند و براحتی میتوانید آنها را برقرار کنید . زمانی که از عهده آنها برآمدید مدار شما باید طرحی مشابه آنچه که در تصویر زیر میبینید، داشته باشد.

برنامه ریزی و راه اندازی آردوینو
اکنون با دنبال کردن مراحل زیر، برد آردوینو را برای نمایشگر گرافیکی نوکیا 5110 برنامه ریزی کنید. در این مراحل فرض شده است که شما از قبل Arduino IDE را نصب کرده و با طرز کار آن آشنایی دارید.
مرحله 1
Arduino IDE را روی کامپیوتر خود باز کرده و بعد از متصل کردن برد آردوینو به کامپیوتر، از منوی tools، برد مناسب را انتخاب کنید.
مرحله 2
اینجاکلیک کنید تا کتابخانه نمایشگر نوکیا 5110 را که از کتابخانههای Adafruit از مخزن GitHub است، دانلود کنید.
مرحله 3
زمانی که فایل زیپ فوق دانلود شد، مسیر زیر رادنبال کنید:
Sketch -> Include Library -> Add .ZIP library
و محلی را که فایل زیپ در آنجا دانلود شده است پیدا کنید.
نکته : شاید شما مجبور باشید فایل هسته Adafruit GFX Graphics را که گرافیک نوشتهها و اشکال هندسی را در خود دارد نیز دانلود کنید. میتوانید آن را از اینجا
بگیرید و در جایی نصب کنید.
مرحله 4
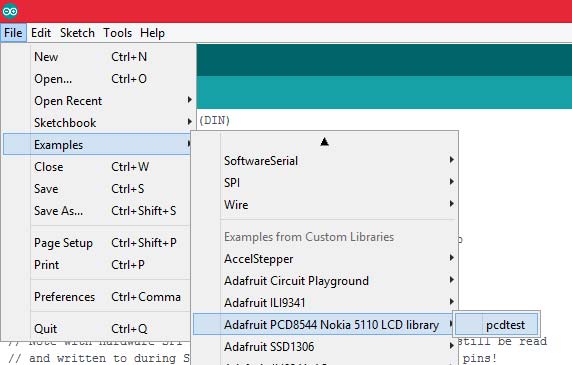
برنامه مثال زده شده در خود نرم افزار را از مسیر زیر باز کنید:
File -> Examples -> Adafruit PCD Nokia 5110 LCD Library -> pcdtest
و روی upload کلیک کنید.

مرحله 5
زمانی که برنامه بارگذاری شد، دکمهی reset روی برد آردوینو را فشار دهید که در این صورت باید برنامهی مثال را ببینید که تمام انمیشینهای موجود در ویدئویی که در انتهای این آموزش قرار دارد را نشان میدهد.
شما میتوانید کد برنامهی مثال زده شده را بخوانید تا کاربرد توابع مختلفی را که میتوانند انواع طرح های گرافیکی را بر صفحه نمایش السیدی ایجاد کنند، متوجه شوید. اما اجازه دهید که حالا یک قدم فراتر رویم و تلاش کنیم که یک لوگو را بر صفحه نمایش نشان دهیم.
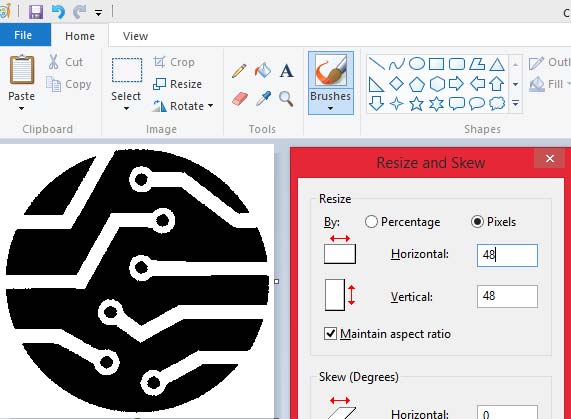
ابتدا تصویر مورد نیاز لوگو را با نرم افزاری مانند paint باز کرده و ابعاد آن را تغییر میدهیم. میدانیم ماکسیمم سایزی که میتوانیم در این نمایشگرمان نشان دهیم، 48* 84 است.

بعد از تغییر سایز عکس آن را با پسوند( bitmap black and white) و از طریق گزینه save as، در جایی ذخیره میکنیم.
برای نمایش دادن تصویر به عنوان یک bitmap در صفحه نمایش السیدی، ما به نرم افزاری نیاز داریم که بتواند تصویر با پسوند bitmap را به کد تبدیل کند. این نرم افزار را میتوانید از اینجا ⇓ دانلود کنید:
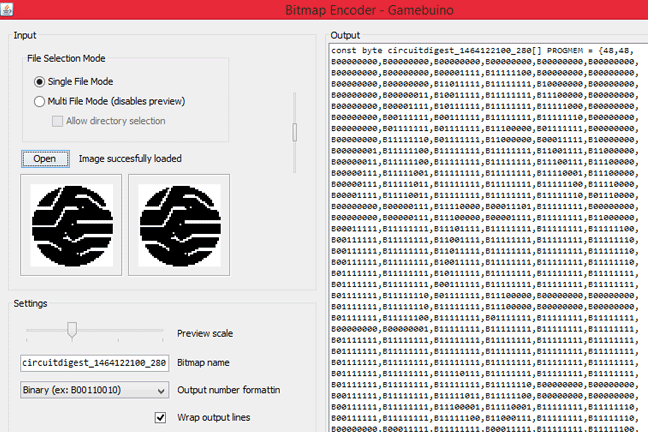
زمانی که دانلود شد آن را unzip کنید و بر روی BitmapEncoder کلیک کنید تا نرم افزار راه اندازی شود. تصویری که با فرمت bitmap ذخیره کردیم را در نرم افزار باز میکنیم تا آرایهی مقادیر کد شده را به ما بدهد. شما میتوانید به طور مستقیم این کدها را کپی کرده و در قسمت آرایهی کد آردوینو خود paste کنید. مقادیر نشان داده شده توسط نرم افزار برای لوگوی انتخابی در تصویر زیر نشان داده شده است.

همانطور که میبینید، آرایه با مقادیر 48، 48 آغاز شده است. این ابعاد تصویر ماست. آرایه ما در کد آردوینو نباید شامل این دو عدد باشد، بنابراین آنها را حذف میکنیم و از بقیه آرایه در کد خود استفاده میکنیم. (برنامه کامل به عنوان مرجع در انتهای صفحه داده شده است) آرایه به شکل زیر خواهد بود.
خروجی عکس بصورت کد
کد اول
static const unsigned char PROGMEM Logo[] =
{B00000000,B00000000,B00000000,B00000000,B00000000,B00000000,
B00000000,B00000000,B00001111,B11111000,B00000000,B00000000,
B00000000,B00000000,B00001111,B11111111,B00000000,B00000000,
B00000000,B00000011,B00011111,B11111111,B11000000,B00000000,
B00000000,B00001110,B00111110,B00111111,B11110000,B00000000,
B00000000,B00111110,B00111110,B10000000,B01111100,B00000000,
B00000000,B01111100,B01111100,B11000000,B00111110,B00000000,
B00000000,B11111100,B01111110,B00000000,B00001111,B00000000,
B00000001,B11111000,B11111111,B00111111,B10000111,B10000000,
B00000011,B11111000,B11111111,B11111111,B11000011,B11000000,
B00000111,B11110001,B11111111,B11111111,B11100000,B11100000,
B00000111,B11100001,B11111111,B11100011,B11111000,B01100000,
B00000000,B00000011,B11100000,B00001001,B11111100,B00000000,
B00000000,B00000111,B11100000,B00011001,B11111110,B00000000,
B00000000,B00000111,B11000000,B00000001,B11111111,B10000000,
B00011111,B11111111,B11000111,B11100011,B11111111,B11111000,
B00111111,B11111111,B10001111,B11111111,B11111111,B11111100,
B00111111,B11111111,B00011111,B11111111,B11111111,B11111100,
B00111111,B11111111,B00011111,B11111111,B11111111,B11111100,
B00111111,B11111110,B00111111,B00111111,B11111111,B11111110,
B01111111,B11111110,B00111110,B00000000,B01111111,B11111100,
B01111111,B11111100,B01111100,B11000000,B00000000,B00000000,
B01111111,B11111100,B01111110,B10000000,B00000000,B00000000,
B00000000,B00000000,B11111110,B00111111,B11111111,B11111110,
B00000000,B00000001,B11111111,B11111111,B11111111,B11111110,
B01111111,B11111111,B11111111,B11111111,B11111111,B11111110,
B01111111,B11111111,B11111111,B11111111,B11111111,B11111110,
B01111111,B11111111,B11000111,B11111111,B11111111,B11111110,
B00111111,B11111111,B10000011,B11111110,B00000000,B00000000,
B00111111,B11111111,B10110011,B11111000,B00000000,B00000000,
B00111111,B11111111,B10000001,B11100000,B00000000,B00000000,
B00111111,B11111111,B11000000,B10000001,B11111111,B11111100,
B00000000,B00011111,B11111000,B00000111,B11111111,B11111000,
B00000000,B00000111,B11111110,B00011111,B11111111,B11111000,
B00000000,B00000001,B11111111,B01111111,B11111111,B11110000,
B00001111,B11100000,B11111111,B11111111,B11111111,B11110000,
B00000111,B11111000,B00001111,B11111111,B11000000,B00000000,
B00000011,B11111100,B00100111,B11111111,B00000000,B00000000,
B00000011,B11111111,B00110111,B11111100,B00000000,B00000000,
B00000001,B11111111,B10000111,B11011000,B00111111,B10000000,
B00000000,B11111111,B11001111,B10000000,B11111111,B00000000,
B00000000,B01111111,B11111111,B10110001,B11111110,B00000000,
B00000000,B00011111,B11111111,B10110111,B11111100,B00000000,
B00000000,B00001111,B11111111,B10000111,B11110000,B00000000,
B00000000,B00000011,B11111111,B11111111,B11000000,B00000000,
B00000000,B00000000,B11111111,B11111111,B00000000,B00000000,
B00000000,B00000000,B00001111,B11110000,B00000000,B00000000,
B00000000,B00000000,B00000000,B00000000,B00000000,B00000000};
حال برای نمایش این تصویر bitmap ، ما به کدهای زیر نیا زداریم که دادهی قبلی از روی صفحه نمایش پاک شده و تصویر bitmap به جای آن نوشته شود.
display.clearDisplay(); display.drawBitmap(20, 0, Logo, 48, 48, 1); display.display();
خط display.drawBitmap(20, 0, Logo, 48, 48, 1); در کد، مکان دقیق، ابعاد و رنگ تصویر را طبق فرمت زیر مشخص میکنند:
display.drawBitmap (X_Position, Y_Position, Name of Array, length of image, breadth of image);
طول و عرض تصویر میتوانند به ترتیب از روی دو عدد نخست آرایه همان طور که قبلا توضیح داده شد، بدست آیند.
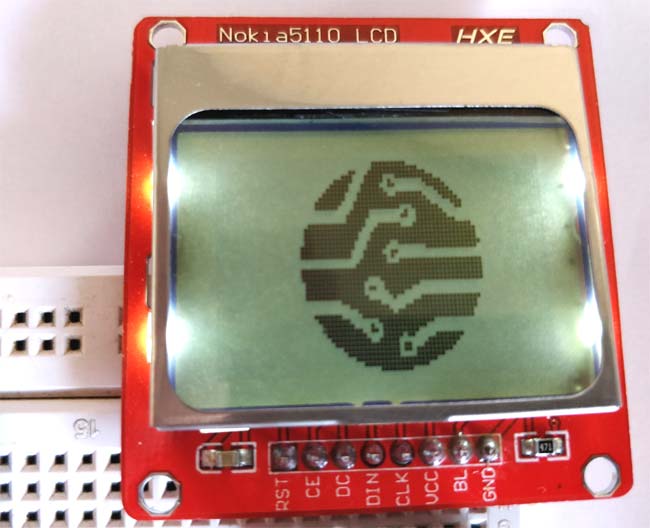
زمانی که کد اجرا میشود میبینیم که مانند تصویر زیر، تصویرbitmap مان بر روی صفحه نمایشگر نمایش داده میشود.

شما همچنین میتوانید یک جمله ساده را مانند تصویر زیر به نمایش درآورید.
امیدوارم که این آموزش را به خوبی فراگرفته باشید و بتوانید آردوینو و نمایشگر نوکیا 5110 خودتان را داشته باشید. با در آستین داشتن این نمایشگر گرافیکی، شما میتوانید پروژههای زیادی را که در آنها نیاز به جزییات گرافیکی کمتر وجود داشته باشد، ایجاد کنید. تمام مراحل کار را میتوانید در ویدئو زیر داشته باشید.
ویدئو:
کد کامل پروژه
کد کامل پروژهاتصال السیدی گرافیکی نوکیا 5110 به آردوینو:
// Nokia5110_logo
// This program is a demo of how to display logo.
// You can also see how to use invert().
// web: http://www.circuitstoday.com/
// It is assumed that the LCD module is connected to
// the following pins
// RST - Pin 3
// CE - Pin 4
// DC - Pin 5
// DIN - Pin 6
// CLK - Pin 7
#include <Nokia5110.h>
Nokia5110 glcd(3,4,5,6,7);
/*You can create your own logo by generating an array of your logo_image using any image_to_hex_code_convrter*/
const char CircuitsTodayLogo [504] = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0x80, 0xc0, 0xe0, 0xf0, 0xf0, 0xf8, 0x7c, 0x7c, 0x3e, 0x1c, 0x8c, 0xc8, 0xc0, 0xe0, 0xe0, 0xc0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x18, 0x1c, 0x3c, 0x7e, 0xff, 0xff, 0xff, 0xe7, 0xe3, 0xc3, 0x89, 0x98, 0x3c, 0x3e, 0x1e, 0x0f, 0x0f, 0x8f, 0x9f, 0xff, 0xfd, 0xf8, 0xf0, 0xf8, 0xfc, 0x7c, 0x3c, 0x1c, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x03, 0x03, 0x07, 0x0f, 0x1f, 0x1f, 0x3e, 0x7c, 0x3e, 0x1f, 0x1f, 0x0f, 0x07, 0x03, 0x03, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x30, 0xfc, 0xfc, 0xce, 0x86, 0x06, 0x07, 0x06, 0x86, 0x86, 0x84, 0x00, 0x00, 0x00, 0xfe, 0xfe, 0x00, 0x00, 0x00, 0x00, 0xfe, 0xfe, 0xfe, 0x66, 0x66, 0xf6, 0xfe, 0xbc, 0x18, 0x00, 0x30, 0xfc, 0xfc, 0xce, 0x86, 0x06, 0x07, 0x06, 0x86, 0x86, 0x84, 0x00, 0x00, 0x7e, 0xfe, 0xfe, 0x80, 0x00, 0x00, 0x80, 0xfe, 0xfe, 0xfe, 0x00, 0x00, 0x00, 0xfe, 0xfe, 0xfe, 0x00, 0x00, 0x06, 0x06, 0x06, 0xfe, 0xfe, 0xfe, 0x06, 0x06, 0x06, 0x00, 0x80, 0x9e, 0x9e, 0x3e, 0x37, 0xb6, 0xf6, 0xe0, 0x40, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x61, 0x61, 0x63, 0x63, 0xe3, 0xe3, 0xe1, 0x61, 0x61, 0x60, 0x00, 0x00, 0x03, 0x03, 0x00, 0x00, 0x80, 0xc0, 0xc3, 0xe3, 0x63, 0x60, 0x60, 0xe0, 0xc1, 0xc3, 0x03, 0x02, 0x00, 0x00, 0x01, 0x01, 0x03, 0xe3, 0xe3, 0xe3, 0xe1, 0x61, 0x60, 0xe0, 0xc0, 0xc0, 0x00, 0x01, 0x03, 0x03, 0x03, 0x03, 0x01, 0x01, 0x00, 0xc0, 0xe0, 0xe0, 0xe3, 0xe3, 0x83, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x03, 0x23, 0x60, 0xe0, 0xe0, 0xc0, 0x00, 0x81, 0xc1, 0xe3, 0x63, 0x23, 0x01, 0x01, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0x1f, 0x1f, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x07, 0x0f, 0x1f, 0x18, 0x18, 0x10, 0x18, 0x1c, 0x1f, 0x0f, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0x1f, 0x1f, 0x1f, 0x18, 0x18, 0x1c, 0x1f, 0x0f, 0x07, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x18, 0x1e, 0x1f, 0x0f, 0x0c, 0x0d, 0x0f, 0x1f, 0x1e, 0x18, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x1f, 0x1f, 0x1f, 0x03, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00
};
void setup()
{
glcd.Initialize_LCD();
}
void loop()
{
glcd.Invert(true); //for inverting display
glcd.allClear();
glcd.logoDisp(CircuitsTodayLogo);
delay(3000);
glcd.allClear();
glcd.Invert(false);
glcd.logoDisp(CircuitsTodayLogo);
delay(3000);
}
امیدوارم که از آموزش اتصال السیدی گرافیکی نوکیا 5110 به آردوینو لذت برده باشید.
منابع:




