در این مطلب به نحوه راهاندازی کتابخانه u8g2 در محیط نرمافزار Atmel Studio 7.0 با نمایشگر تکرنگ گرافیکی 64×128 با میکروکنترلر Atmeag128A خواهیم پرداخت. U8g2 یک کتابخانه گرافیکی است و برای ایجاد رابط گرافیکی بر پایه نمایشگرهای تکرنگ و OLED طراحیشده است. این کتابخانه توسط آقای الیور کروس (Oliver Kraus) نوشتهشده و بهصورت متنباز در اختیار عموم قرار دادهشده. این کتابخانه حجم کمی دارد و بهراحتی میتوان در سیستمهای نهفته که محدودیت حافظه و سختافزار وجود دارد بکار برد. درنتیجه میتوان با میکروکنترلر های هشت بیتی همانند میکر وکنترلرهای AVR سری ATmega مورداستفاده قرار گیرد. یکی از محبوبیتهای u8g2 پشتیبانی از رنج وسیعی از نمایشگرهای موجود در بازار میباشد. بهعنوان مثال این کتابخانه قادر به پشتیبانی از درایورهای پرکاربرد همانند KS0108,SSD1306, ST7920 و خیلی از نمایشگرهای دیگر است. برای دستیابی به لیست کامل درایورهای پشتیبانی شده از لینک اینجا استفاده کنید. این کتابخانه به زبان C/C++ نوشتهشده است. بنابراین میتوانید آن را با تمام بردهای اردینو استفاده کنید. بعلاوه این کتابخانه را میتوان با معماریهای دیگر همانند ARM بکار برد.
از قابلیتهای u8g2 میتوان به مورد زیر اشاره کرد:
- قابلیت ترسیم اشکال هندسی همانند خط، چهار ضلعی، دایره، باکس، دکمه و غیره.
- بسیاری از فونتها را پشتیبانی میکند، (تقریباً) هیچ محدودیتی در ارتفاع فونت وجود ندارد.
- نمایش رشتهای که بهصورت UTF-8 کدگذاری شده است.
آموزشهای زیادی در مورد نحوه بهکارگیری u8g2 با استفاده از اردوینو وجود دارد، اما اطلاعاتی چندانی در مورداستفاده از این کتابخانه در محیط Atmel Studio و استفاده از AVR سری Atmega وجود ندارد. لذا در این مطلب سعی شده نحوه بهکارگیری این کتابخانه در محیطی غیر از اردینو توضیح و تشریح شود. در این مقاله سعی شده که بهصورت مرحلهبهمرحله و با یک مثال کاربردی نحوه استفاده از کتابخانه در محیط Atmel Studio توضیح داده شود تا اینکه بهراحتی بتوان از این کتابخانه در پروژههای صنعتی مبتنی بر میکروکنترلرهای AVR استفاده کرد.
این مطلب از سه قسمت تشکیلشده، در قسمت اول اتصال نمایشگر با کنترلر توضیح دادهشده است. در قسمت دوم به نحوه پیکربندی کتابخانه u8g2 در محیط نرمافزار Atmel Studio 7.0 پرداختهشده است. در قسمت پایانی این مقاله یک مثال ساده برای تست نمایشگر فراهمشده. باما همراه باشید.



تغذیه مدار از یک مبدل 5 ولت و 2.4 آمپر فراهمشده است. مطابق شکل 1 میکروکنترلر با فرکانس 8MHz کار میکند و همچنین از طریق سوئیچ S1 ریست میشود. هشت بیت درگاه E به پایههای دیتا نمایشگر وصل شده و از طریق چهار بیت اول درگاه B میکروکنترلر میتوان نمایشگر را کنترل کرد. بیت صفرم درگاه G میکروکنترلر و ترانزیستور Q1 برای کنترل نور پسزمینه نمایشگر در نظر گرفتهشده است. کنتراست نمایشگر با مقاومت R1 قابل تنظیم میباشد.
پیکربندی کتابخانه u8g2 در محیط نرم افزار Atmel Studio 7.0
قبل از شروع پیکربندی لازم میدانم مقدمه کوتاهی از کتابخانهای موردنظر ارائه دهم. کتابخانه u8g2 نسبتاً کمحجم است که به زبان C/C++ نوشتهشده است. این کتابخانه برای پروژههایی با سیستمهای نهفته با منابع سختافزاری محدود مناسب میباشد. U8g2 منبع باز بوده و میتوان از لینک زیر دانلود کرد.
برای پیکربندی کتابخانه در محیط Atmel Studio مراحل زیر بایستی انجام شود:
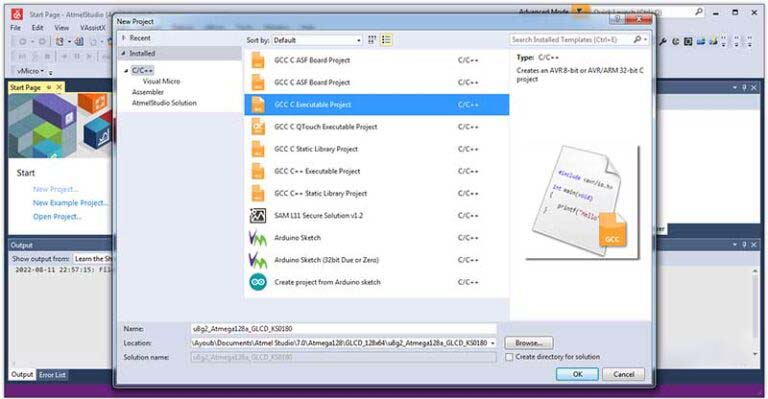
مرحله 1: ایجاد یک پروژه در زبان C به شکل 4 مراجعه شود.

مرحله 2: انتخاب میکروکنترلر Atmega128A به شکل 5 مراجعه شود.

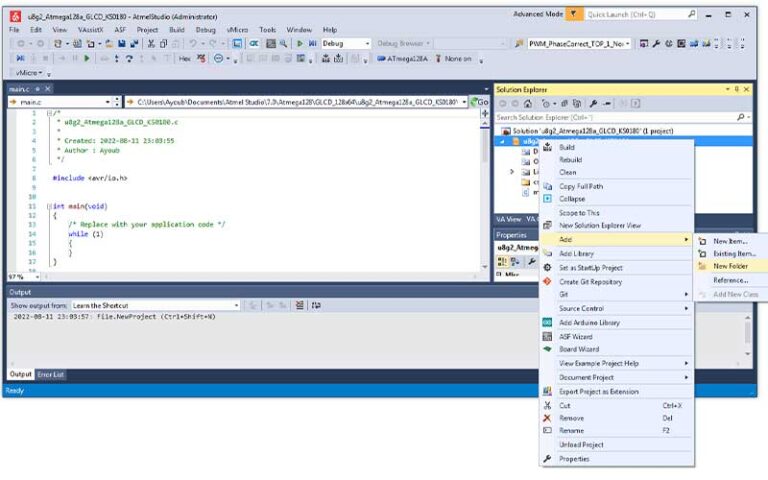
مرحله3 : دو پوشه به نامهای lib و csrc در پروژه طبق شکل 6 ایجاد کنید.

مرحله 4: فایلهای موردنیاز از پوشه csrc از کتابخانه u8g2 طبق شکلهای زیر به پروژه اضافه کنید. برای اضافه کردن فایلهای موردنیاز روی پوشه csrc در پروژه کلیک راست کنید و روی گزینه Add/Existing Item کلیک کنید. حال وارد پوشه کتابخانه که قبلاً دانلود کردید بشوید و تمامی فایلهای درون پوشه csrc را انتخاب کنید و بهصورت Add as link به پروژه اضافه کنید(به شکل 8 مراجعه کنید).


مرحله 5: فایلهای موردنیاز از پوشه avr_libc از کتابخانه u8g2 طبق شکلهای زیر به پروژه اضافه کنید. برای اضافه کردن فایلهای موردنیاز روی پوشه lib در پروژه کلیک راست کنید و روی گزینه Add/Existing Item کلیک کنید. و فایلهای u8x8_avr.c و u8x8_avr.h از پوشه u8g2-master\sys\avr\avr-libc\lib انتخاب کرده و بهصورت Add as link به پروژه اضافه کنید (به شکل 9 مراجعه کنید).

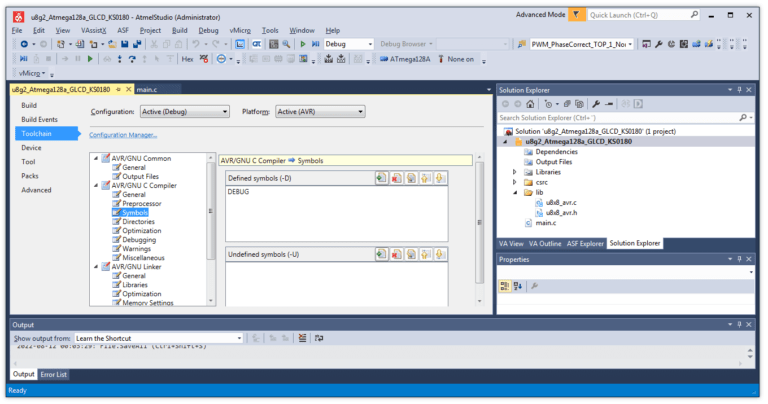
مرحله 6: در این مرحله فرکانس میکروکنترلر را در پروژه مشخص میکنیم. بنابراین در Solution Explorer روی پروژه کلیک راست کرده و بعد روی گزینه Properties کلیک کنید، (به شکل 10 مراجعه کنید) حال طبق شکل 11 روی گزینه Toolchain\AVR GNU C Compiler\Symbols کلیک کنید. سپس در قسمت Define Symbols (-D) روی Add Item کلیک کنید و فرکانس میکروکنترلر را به پروژه اضافه کنید. به شکلهای 12 و 13 برای اطلاعات بیشتر مراجعه کنید.



لازم به ذکر است فرکانس میکروکنترلر میتواند متغیر باشد و همراهان عزیز میتوانند فرکانس موردنیاز خود را به پروژه اضافه کنند.


حال در قسمت AVR/GNU C Compiler/Directories روی دکمه Add Item کلیک کنید و پوشههای lib و csrc را برای کامپایلر تعیین کنید. مراحل در شکل 15 نشان دادهشده است.

سپس تغییرات ایجادشده را ذخیره کنید، در قسمت بعدی روش استفاده از کتابخانه با یک مثال ساده نشان خواهیم داد.
آزمایش عملی کتابخانه u8g2 با میکروکنترلر Atmega128A و نمایشگر گرافیکی
بعد از پیکربندی مراحل استفاده از کتابخانه عبارتاند از:
مرحله 1: هدر فایلهای زیر را به فایل main.c اضافه کنید.
#include <u8g2.h> #include <util/delay.h> #include <u8x8_avr.h> #include <avr/power.h>
مرحله 2: ایجاد یک تابع برای تنظیم پینهای ورودی و خروجی و ایجاد تأخیر لازم برای کنترل پینهای میکروکنترلر.
در این آزمایش از یک نمایشگر با درایور KS0108 استفادهشده است حال نیاز است که تمامی پایههای استفادهشده میکروکنترلر برای کتابخانه مشخص و تعیین شود، بعلاوه نیاز به یک تابع تأخیر میباشد. در این تست تابع زیر ایجادشده. برای اطلاعات بیشتر در مورد این تابع به لینک گیت هاب که در پایان این بخش ارائه شده مراجعه کنید.
uint8_t u8x8_avr_gpio_and_delay(u8x8_t *u8x8, uint8_t msg, uint8_t arg_int, void *arg_ptr)
مرحله 3: استفاده از تابع زیر برای تنظیمات نمایشگر.
void u8g2_Setup_ks0108_128x64_f(u8g2_t *u8g2, const u8g2_cb_t *rotation, u8x8_msg_cb byte_cb, u8x8_msg_cb gpio_and_delay_cb)
برای راهاندازی نمایشگر طبق تابع بالا به چهار آرگومان نیاز است.
- یک استراکچر خالی.
- چرخش روی نمایشگر برای اطلاعات بیشتر به جدول 1 مراجعه کنید.
- نوع ارتباط با نمایشگر بهعنوانمثال ارتباط سریال SPI, I2C و غیره. برای اطلاعات بیشتر به جدول 2 مراجعه کنید.
تابعی که در مرحلهای دوم برای تنظیم پینهای ورودی و خروجی ساخته شد.

مرحله 4: در این مرحله یک اپلیکشن ساده فراهم شده که چند عبارت را روی صفحه نمایش نشان دهد.
int main(void)
{
/************************************************************************/
/* Initialised the back light for LCD and turn it on. */
/************************************************************************/
DDRG |=(1<<DDRG0);
PORTG |= (1<<PORTG0);
/************************************************************************/
/* Select set up function for driver KS0108. */
/************************************************************************/
u8g2_Setup_ks0108_128x64_f(&u8g2, U8G2_R0, u8x8_byte_ks0108, u8x8_avr_gpio_and_delay);
u8g2_InitDisplay(&u8g2);
u8g2_SetPowerSave(&u8g2, 0);
/************************************************************************/
/* full buffer example */
/************************************************************************/
u8g2_ClearBuffer(&u8g2);
/************************************************************************/
/* Set the font and clear display screen. */
/************************************************************************/
u8g2_SetFont(&u8g2, u8g2_font_ncenB10_te );
u8g2_ClearDisplay(&u8g2);
/************************************************************************/
/* Write some texts on the display. */
/************************************************************************/
u8g2_DrawStr(&u8g2, 0, 15, "www.sisoog.com");
u8g2_SendBuffer(&u8g2);
u8g2_SetFont(&u8g2, u8g2_font_ncenB08_te );
u8g2_DrawStr(&u8g2, 0, 32, "u8g2 on Atmega128A");
u8g2_DrawStr(&u8g2, 0, 49, "with Atmel Studio 7");
u8g2_SendBuffer(&u8g2);
_delay_ms(1000);
while(1)
نمونه کامل کد مربوطه در لینک زیر پیوست شده است.
مرحله 5: بعد از دانلود کد و تنظیم پروژه طبق مراحل پیشین آن را کامپایل و سپس میکروکنترلر را پروگرم کنید. نتیجه در شکل 16 نمایش دادهشده است.

منبع: سیسوگ





