در قسمت قبل سری آموزشی LVGL درباره رابط کاربری و اصول ارتباط سخت افزاری نمایشگر صحبت کردیم، در این قسمت قصد داریم درباره اصول نرم افزاری نمایشگر و کتابخانه های LVGL بیشتر صحبت کنیم.
اصول نرمافزاری نمایشگر گرافیکی
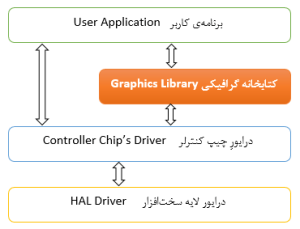
بازهم با یک بلوک دیاگرام کلی برای ساده کردن مطلب آغاز میکنیم. در راهاندازی هر ماژول نمایشگر گرافیکی، میتوان کدها و کتابخانههای مورداستفاده را در لایهبندی و دسترسیهایی شبیه نمودار پایین دستهبندی کرد. اگر از کتابخانهها و لایهبندی کد نویسی استفاده نشود (مثلاً با نوشتن مستقیم کد برای رجیسترها) قابلیت تعمیمپذیری و همهکاره بودن برنامهای که مینویسیم از بین میرود و به هدفی که در ابتدای این نوشته بیان شد نمیرسیم. ازسویدیگر، قابلیتها و امکانات گرافیکی که از روش پیشنهادی بهدست میآید، بههیچعنوان قابل قیاس با روش کد نویسی مستقیم نیست. به ندرت میتوان با روش مستقیم به امکانات معادلی رسید.

برنامهی کاربر(User Application)
برنامهای است که طراح با زبان سطح بالا مثل C بر اساس نیاز پروژه مینویسد. این بخش شامل مواردی است که طراح به آنها دسترسی دارد و برای تنظیمات پیکربندی میکروکنترلر و انجام وظایفی که در پروژه مشخصشده است، الگوریتم موردنظر را پیادهسازی میکند.
کتابخانهی گرافیکی (Graphical Library)
در مقدمهی این نوشته اشاره به پیچیدگی راهاندازی نمایشگرهای گرافیکی کردیم. درواقع تلاشهایی که برای ایجاد بستر نرمافزاری یکپارچه و همهکاره (Versatile) شده است تا زمان رسیدن محصول به بازار از بابت راهاندازی واحد نمایشگر کاهش یابد، معطوف به این بخش است. انگیزهی اصلی این نوشته، ارائه بسته نرمافزاری مفیدی است که در این قسمت قرار میگیرد. بسته نرمافزاری که طراح به کمک توابع آن، اجرای دستورات نمایش گرافیکی را عملی میسازد. این واحد وظیفهی ساختن Frame های نمایشی بر اساس خواسته طراح و ارسال آن به واحدهای پایینتر برای نمایش در نمایشگر را دارد. بهعنوانمثال در یک نمونهی ساده از این کتابخانهی گرافیکی باید امکاناتی را برای نمایش یک خط در صفحهی نمایشگر، در اختیار طراح قرار دهد که بدون درگیری با مشخصات چیپ کنترلر و درایور و صرفاً با دادن نقطهی ابتدا و انتهای خط، به مقصود خود برسد. در نمونهی کاملتر آن، برای مثلاً نمایش یک دکمهی کاربرپسند در نمایشگر باید با دستوری ساده طراح را به مقصد خود بدون درگیری با مسائل دیگر برساند. عملاً در این نوشته به دنبال ارائهی کتابخانهی مناسبی هستیم که طراح با استفاده از آن بتواند در سطحی هر چه بالاتر دستورات نمایشی خود را اجرا کند.
درایورِ چیپ کنترلر (Controller Chip’s Driver)
اگر در طراحی سیستم چیپ کنترلری در نظر گرفتهشده باشد، این بخش شامل کتابخانهای خواهد بود که توابع لازم برای ارتباط با کنترلر را در اختیار کتابخانه گرافیکی و در صورت لزوم برنامهی کاربر قرار دهد. بهعنوانمثال درایورِ نرمافزاری چیپِ کنترلرِ SSD1963 توابع لازم برای پیکربندی و نوشتن و خواندن روی این چیپ را مهیا میکند. منابع زیادی برای دسترسی به درایور نرمافزاری چیپهای کنترلر وجود دارند. البته گاها در کتابخانههای گرافیکی مجهز و همهکاره، این درایورها هم پیدا میشوند.
درایورِ لایهی سختافزار (HAL Driver)
شامل همهی توابع لازم برای دسترسی به رجیسترها و ادوات جانبی (Peripheral) میکروکنترلر است (Hardware Abstraction Layer Driver). عموماً توسط شرکتهای سازندهی میکروکنترلرها ارائه میشوند. بهعنوانمثال طراح توابعی سطح بالا برای نوشتن و خواندن توسط FSMC در میکروکنترلرهای شرکت ST در اختیار دارد که کتابخانههای لایهی سختافزار را فراخوانی میکند.
اصول نرمافزاری نمایشگر (کتابخانه گرافیکی مناسب برای نمایشگر تکرنگ)

در این بخش از اصول نرمافزاری نمایشگر به نمایشگر گرافیکی تکرنگ میپردازیم، همانطور که از اسمش پیداست به ازای هر Pixel فقط یک رنگ نمایش داده میشود. در عمل آن Pixel را خاموش یا روشن میکند و به این روش تصویر موردنظر را در صفحهی نمایشگر ایجادمیکند. اصطلاح تخصصی اینچنین تصویری Black & White یا سیاهوسفید است. درواقع این نمایشگرها تصویرهای سیاهوسفید را فقط نمایش میدهند و حتی قابلیت نمایش تصویر Grayscale را هم ندارند. البته با بهکار بستن تکنیکهایی میتوان تصوری را از به تصویر کشیدن تصویری با لایههای خاکستری، ایجاد کرد.
معمولاً چیپ درایور و چیپ کنترلر بر روی ماژول نمایشگر تعبیهشدهاند و لذا نیازی به استفاده از کنترلر خارجی نیست و ارتباط میان ماژول نمایشگر و میکروکنترلر از طریق واسطهای سختافزاری استاندارد (مثل SPI یا Intel 8080) برقرار میگردد. باید دقت کرد که این ماژولها عموماً بانام چیپ کنترلرشان شناخته میشوند (بهعنوانمثال نمایشگر گرافیکی 128در 64 پیکسل با کنترلر ST7920).
یک کتابخانهی گرافیکی بینقص، کتابخانهای است که بهراحتی و به روشی استاندارد به هر پروژه Port یا وارد شود.
توجه: Port کردن شامل فرآیندی است که در آن تعدادی مشخص از توابع Gate یا دروازه برای ارتباط کل کتابخانه با بخشها و کتابخانههای دیگر به روشی استاندارد معرفی شوند. به این روش کل کتابخانهای که Port میشود دست نخورده باقی میماند و بسته به نیاز هر پروژه فقط تغییر توابع دروازهای برای تطبیق آن با کل پروژه کافی است.
کتابخانههای گرافیکی فراوانی به این منظور وجود دارند. اما همهی آنها دو قابلیت اساسیِ زیر را ندارند:
- پشتیبانی و بهروزرسانیِ فعال
- منبع باز بودن کتابخانه برای تغییرات احتمالی موردنیاز روی کتابخانه و مجوز استفادهی رایگان
با در نظر گرفتن موارد بالا، میتوان به جرات گفت که کتابخانهی U8G2 که آقای Oliver Kraus بنیانگذار آن است و با همکاری حدود 30 نفر Developer از سراسر دنیا آن را در دسترس عموم قراردادهاست، اکثر موارد بالا را پوشش میدهد. کاملاً منبع باز بوده و پشتیبانی فعال دارد. بهراحتی و استاندارد Port میشود و شامل درایور نرمافزاریِ چیپهای کنترلر مرسوم است. اخیراً پشتیبانی از فونتهای فارسی هم به آن اضافهشده که میتواند برای کاربران فارسیزبان قابلیت جذابی باشد. همچنین راهنمای بسیار جامعی دارد که کارکردن با آن را آسان کرده است. به زبان C استاندارد نوشتهشده است و البته کتابخانهی آمادهای برای Port کردن به Arduino هم شامل میشود. باید اشاره کرد که در حال حاضر این کتابخانه امکانات خیلی سطح بالا نظیر طراحی Tab Control یا Windows Manager را در خود ندارد و شاید در آینده به آن اضافه شود.
برای استفاده و خواندن مطالب بیشتر در مورد این کتابخانهی کمنظیر از لینک زیر استفاده کنید.
صفحهی کتابخانهی U8G2 در Github
اصول نرمافزاری نمایشگر (کتابخانه گرافیکی مناسب برای نمایشگر رنگی)

در این بخش از اصول نرمافزاری نمایشگر به نمایشگر گرافیکی رنگی میپردازیم، هر Pixel نمایشگر رنگی برخلاف تکرنگ، قابلیت نمایش تعداد مشخصی رنگ را دارد. هر چه تعداد رنگهایی که یک pixel نمایشگر میتواند نمایش دهد بیشتر باشد، اصطلاحاً قابلیت عمق رنگ آن نمایشگر بیشتر است. TFT LCD ها نمونهای از این نمایشگرها هستند که با چیپهای کنترلر مختلف (مانند SSD1963) یا واسط مستقیم RGB میکروکنترلر راهاندازی میشوند.
این مسئله پیچیدگی کنترل نمایشگر را بیشتر کرده و علاوه بر آن حجم حافظه موردنیاز را برای نگهداری اطلاعات یک Frame نمایشی، بهاندازهی قابلتوجهی افزایش میدهد. از سوی دیگر، زمان ارسال اطلاعات به نمایشگر را زیاد میکند. برای مدیریت بهینهی این موارد علاوه بر ملاحظات سختافزاری و بهرهگیری از واسط سختافزاری مناسب، کد نویسی درست برای پردازش و آمادهسازیِ هرچه سریعترِ دادههای یک Frame و ارسال آنها به نمایشگر هم اثری شگرف دارد. از دو آزمون مرسوم Stress Test و Benchmark برای بررسی سرعت پردازش و ارسال دادههای گرافیکی یک ترکیب سختافزار و نرمافزار استفادهکننده. هرچه مشاهدهی پدیدهی Flickering و Tearing در آزمون Stress Test کمتر دیده شود و Frame Rate در بخشهای مختلف آزمون Benchmark بیشتر باشد، سیستم طراحیشده قدرت گرافیکی بیشتری دارد.
کتابخانهی گرافیکی مناسب باید شرایط بهینه بالا را ایجاد کند و علاوه بر آن امکانات مستقلی را برای طراحی سریع صفحات گرافیکی در اختیار طراح بگذارد که بتواند بدون توجه به سختافزار و دیگر کتابخانهها، طراحی موردنظر را به انجام برساند و بهراحتی و با روشی استاندارد، کد خود را به هر پروژهای Port کند. علاوه بر آن هرچه توابع پیشرفته بیشتری برای ساختن Widget های گرافیکی و از پیش تعیینشده در کتابخانه موجود باشد، سرعت طراحی بیشتر شده و ارزش استفاده از آن بیشتر خواهد بود.
در ادامه شرح کوتاهی از کتابخانههای موجود میآوریم و بهینهترین را معرفی میکنیم. گرچه مقایسه دقیق قابلیتهای این کتابخانهها مطلب مفصلی میطلبد، فعلا به معرفی خلاصهای از آنها بسنده میکنیم.
کتابخانه Total Cross
این کتابخانه منبع باز بوده و بر بستر Java نوشتهشده است که البته Cross-Platform است و میتواند برای سیستمهای Embedded بهکار گرفته شود. ایراد عمدهی آن برای کاربردهای Embedded الزام استفاده از سیستمعاملهای مشخصی بر روی پردازنده اصلی است که همانطور که میدانیم در بسیاری از پروژهها امکان آن وجود ندارد. Port کردن آن برای برنامهنویسان سیستمهای Embedded که عمدتاً با زبان C آشنایی دارند ممکن است دردسر ایجاد کند. علاوه بر آن در سیستمهای Embedded که منابع سختافزاری مثل حافظه محدودیتی در اندازهی کیلوبایت دارند امکان اجرا ندارد. برای آشنایی بیشتر با Total Cross از لینک زیر استفاده کنید.
کتابخانه uGFX
کتابخانه نسبتاً کمحجمی است که به زبان C نوشتهشده و برای پروژههایی Embedded که امکان استفاده از منابع سختافزاری قدرتمند وجود ندارد هم مناسب است. منبع باز بوده و کد آن در درسترس است اما عیبش این است که برای کاربردهای تجاری نیاز به خرید مجوز استفاده دارد. برای آشنایی بیشتر با uGFX از لینک زیر استفاده کنید.
کتابخانه GUIslice
یک کتابخانهی کمحجم مناسب برای پروژههایی که سختافزار و حافظه در محدودیت زیاد است. حتی بر روی میکروکنترلرهای 8 بیتی هم اجرا میشود. کاملاً رایگان است اما عیب آن نداشتن قابلیتهای حرفهای مانند Shadow و Style برای افزودن ظاهری حرفهای به گرافیک تصویرنمایشی است. برای ایجاد منوهای رنگی با ظاهری ساده مناسب است و از فونت فارسی پشتیبانی نمیکند. برای خواندن بیشتر در مورد GUIslice از لینک زیر استفاده کنید.
کتابخانه GuiLite
یک کتابخانهی بسیار کمحجم مناسب برای پروژههایی که سختافزار و حافظه در محدودیت زیاد است. کاملاً رایگان است. از فونت فارسی پشتیبانی نمیکند. برای خواندن بیشتر در مورد GuiLite از لینک زیر استفاده کنید.
کتابخانه TouchGFX
یک کتابخانهی مناسب برای پروژههایی که منابع سختافزار و حافظه کم است. کاملاً رایگان است و با زبان C++ نوشتهشده است. قابلیتهای گرافیکی زیبایی در اختیار طراح قرار میدهد اما عیب آن این است که اختصاصی برای میکروکنترلرهای STM32 توسعهیافته است. برای خواندن بیشتر در مورد TouchGFX از لینک زیر استفاده کنید.
کتابخانه emWin
کتابخانهای است مناسب برای پروژههایی که منابع سختافزار و حافظه کم است. طراحیهای منحصربهفرد و زیبایی را در زمان کم ممکن میسازد. عیب آن این است که برای استفادهی تجاری نیاز به خرید مجوز از شرکت SEGGER دارد و کد کتابخانه منبع بسته است. برای خواندن بیشتر در مورد emWin از لینک زیر استفاده کنید.
در این بخش به اصول نرمافزاری نمایشگر و انواع کتابخانه های آن پرداختیم، در قسمت بعدی (قسمت آخر) به صورت پروژه محور کتابخانه LVGL را توضیح داده و جمع بندی نهایی را به همراه نمونهی اجرای Demo انجام خواهیم داد.
منبع: سیسوگ





